As a web developer I am sure you have asked yourself many times how to decide which web browser your project should support when it is using new HTML5 semantic elements, well today I will try to summarize -with this short article- a list of resources and suggestions that could help you with this task.
After studying compatibility among most popular browsers and HTML5 + CSS3, I consider your target should be:
- Internet Explorer 7+
- Firefox 19.0+
- Chrome 25.0+
- Safari 5.1+
- Opera 12.1+
- iOS Safari 4.0+
- Opera Mini 7.0+
- Android Browser 2.2+
- Blackberry Browser 7.0+
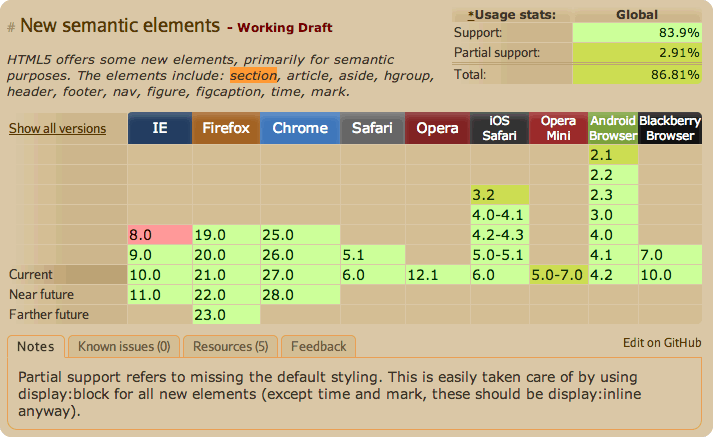
With this list of browsers we can support almost all new semantic elements HTML5. The next figure show a list of web browsers with full-support for HTML5 semantic elements (you can see the full list in: http://caniuse.com/#cats=HTML5). It is true that Internet Explorer 7 and 8 doesn’t support semantic elements but there is a list of “tricks” that we could use in order to create a good solution for that (Mondernizr and Polyfills).
Figure 1. Semantic elements support in different web browsers.
Related Resources
Below there is a list of websites where more information about this topic can be found.
- Details about HTML5 and CSS support in different web browsers(http://caniuse.com/).
- CSS3 Support (http://fmbip.com/litmus)
- Several useful scripts to support new features(http://html5please.com/)
- HTML5 in mobile browsers(http://mobilehtml5.org/)
- HTML5 and CSS3 readiness(http://html5readiness.com/)
That’s it!
Be happy with your code!
—