Today, I spent almost three hours to test and implement a mechanism to save a complex JSON object and get it to render in a HTML output,, for this reason I would like to explain what was the best easiest way that I found for saving my object.
First, I would recommend you to be sure that your object is well-created, I mean, it is important that your JSON object is according to JavaScript Object Notation (you can visit this link to read more about: http://www.json.org/).
Second, I have used some compatible plugins with jQuery (I have tested this plugins using jQuery 1.8.2, this because in my project jQuery had already existed, also I have tested in jQuery 1.10.2), In a nutshell, we need the next JavaScript files:
Creating our complex JSON object
I have decided to use PHP to create our testing object (because most of developers have knowledge in this programming language).
// An array to simulate a complex JSON object
$userSettings = array(
"personal_information" => array(
"name" => "Alex",
"last_name" => "Arriaga"
),
"extra_information" => array(
"twitter" => "alex_arriaga_m",
"facebook" => "alex.arriaga.m",
"website" => "http://www.alex-arriaga.com/",
"programming_languages" => array("HTML5", "CSS3", "JavaScript", "PHP", "Java", "C# .NET", "AWK", "LESS", "XML")
)
);
// Creating the JSON object
$jsonObject = json_encode($userSettings);
Saving and getting our complex JSON object
Now, we can create a simple JavaScript code to save our JSON object and get it later.
(function($){
$(document).on('ready', function(){
//A cookie by the name 'userSettings' now exists with a serialized copy of $userSettings
$.cookies.set( 'userSettings', <?php echo $jsonObject; ?> );
//A variable named 'userSettings' now holds the unserialized object, it should be identical to the PHP variable 'userSettings'
var userSettings = $.cookies.get( 'userSettings' );
// Do something with the values read from cookie
console.log(userSettings);
});
})(jQuery);
Verifying result
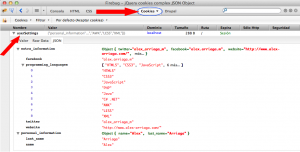
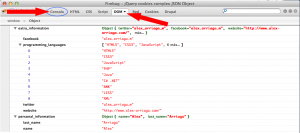
To see the saved object please use Firebug (in cookie tab). See next images like a demo of this.
Figure 1. Saving JSON object
Figure 2. Getting JSON object and verifying in Firebug console
It is possible to configure several parameters, but I think is better for you read them in the official github page of this plugin: https://code.google.com/p/cookies/
You can download this example code for testing more parameters or personalize according to your project. Download here.
That’s it. Be happy with your code!
—


J̶o̶r̶g̶e̶ L̶u̶i̶s̶ O̶r̶t̶i̶z̶ ̶M̶a̶r̶t̶i̶n̶e̶z̶ liked this on Facebook.
Saludos Alexz!
He estado trabajando con JSON, principalemten con:
http://earthquake.usgs.gov/earthquakes/feed/v1.0/geojson.php
allí me indica la estructura del Objeto GeoJSON, mi duda es:
¿puedo extraer los datos sin necesidad de leer caracter por caracter?, como lo haces con el ejemplo que subiste para verificar si esta en la forma JSON.
Saludos y, gracias!
Hola que tal Aleck,
Claro que si puedes leer los datos que llegan en formato JSON sin necesidad de leer caracter por caracter, de hecho hacerlo así daría un MUY bajo desempeño de tu aplicación o sistema. El formato JSON lo puedes consumir del lado del cliente con JavaScript (como si recorrieras un array o un objeto) o bien puedes consumirlo del lado del servidor con PHP por ejemplo (en PHP existe la función json_decode).
Aquí algunos ejemplos usando jQuery:
– http://api.jquery.com/jQuery.getJSON/
– http://jquerybyexample.blogspot.com/2012/05/how-to-read-and-parse-json-using-jquery.html
– http://stackoverflow.com/questions/9186453/reading-json-data-with-jquery
Y aquí con PHP:
– http://php.net/manual/es/function.json-decode.php
– http://webhole.net/2009/08/31/how-to-read-json-data-with-php/
Saludos 🙂
Saludos Alexz!
Muchas gracias por la ayuda y la información, la he revisado y, me ha ayudado bastante, Alexz nuevamente gracias por cierto, nuevamente te molestaría con una asesoría mas jejee, ahora quiero implementar mi aplicación en dispositivos móviles, por ahora he trabajado con JAVA ME, que me es más familiar y, menos complicado, según mi experiencia jajaja, bueno el caso es, ¿qué me recomendarías para poder realizar mi aplicación de escritorio a un dispositivo móvil?.
Lo que quiero hacer es, realizar una pseudo-‘gadget’ para la notificación de sismos por medio de un mensaje a un dispositivo móvil, como lo hacen en Japón, cada vez que hay un sismo fuerte de magnitud mayor a 4.5, se envía un mensaje a las principales dependencias gubernamentales o, a los mismos usuarios.
Espero no pedir tanto jejee, solo una pequeña ayuda para que mi aplicación no sea tan pesada e ineficiente, saludos Alexz y Gracias una vez más!
Que tal Aleck,
Que gusto saber de ti, pues mira sinceramente no he manejado el API de iOS o Android para generar notificaciones, yo te recomendaría enfocarte hacia una plataforma en particular o bien tratar de usar alguna plataforma que te permita publicarlo para diferentes dispositivos (por ejemplo PhoneGap). En caso de que decidas hacer desarrollo nativo te puede servir lo siguiente:
En este enlace hay un poco de más información sobre iOS:
http://developer.apple.com/library/mac/#documentation/NetworkingInternet/Conceptual/RemoteNotificationsPG/Introduction.html
Y Aquí algo de ayuda para Android:
http://developer.android.com/guide/topics/ui/notifiers/notifications.html
http://developer.android.com/google/gcm/index.html
¿Por cierto ahorita ya tienes algo avanzado en móvil?
Saludos Alexz!
Disculpa la demora, algo avanzado sobre móviles, lo más avanzado que he realizado es un: localizador en C.U. con DLV(programación lógica) por el momento jejee, honestamente creo que no es muy avanzado, te lo mando por correo para que lo revises.
Gracias por la ayuda Alexz, me ha servido bastante ahora, a trabajar con todo, web, aplicación y móviles jejee.
Ah ok ya veo 🙂 muy buen, suena interesante, no he implementado nunca nada con DLV, espero el correo para verlo. Saludos!